解锁VR界面设计效果图查看新招
发布时间:2018-04-12 15:02 来源: 99VR视界
众所周知,传统的VR界面设计效果图查看的主要方式有两种:
一、将界面和背景合为一张360度全景图后查看,该方法不能正确获得界面与镜头的距离,设计还原上没有参考性。
二、若想获取真正的还原效果,需要到Unity中查看编辑,操作流程繁琐复杂,同时实现效果全凭感觉,无标准可参考。
为解决这个FUI设计师日常工作所遇到的问题,团队成员在了解VR设备成像原理、舒适可视角度,探索界面空间距离、2D界面转3D场景的设计还原等问题后,得出以下研究结论:
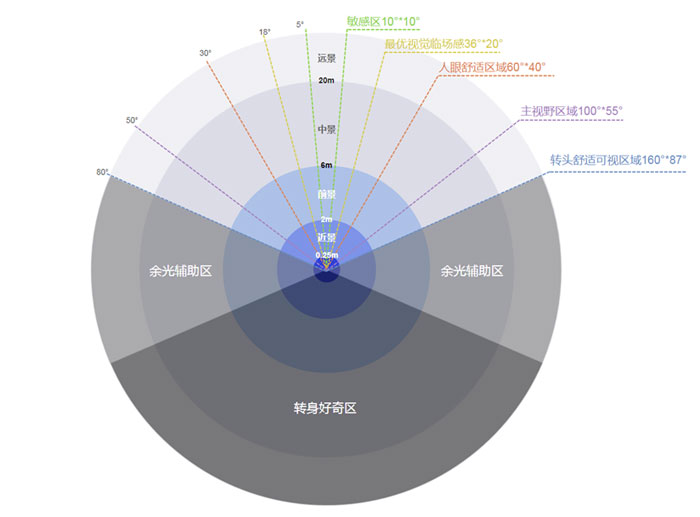
1、舒适角度与距离的综合参考图:

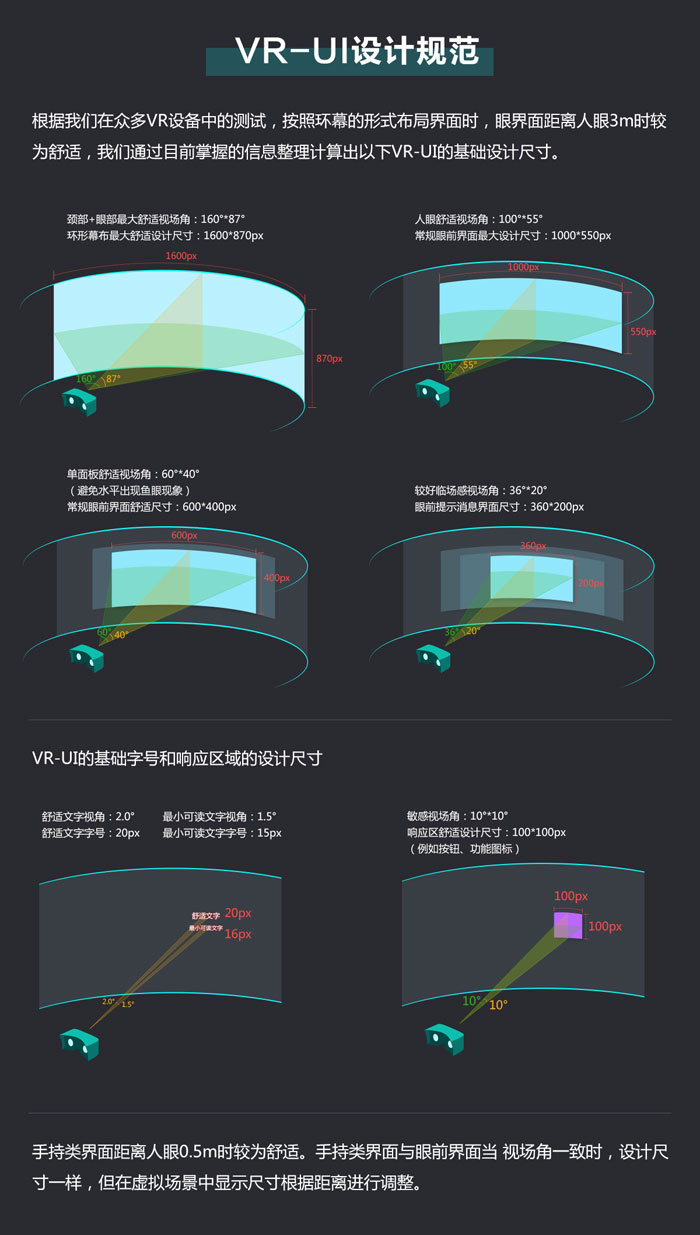
2、VR界面设计尺寸规范:视觉界面设计分辨率=PPD*界面视角
通过计算及测试,同时为了方便计算,我们取值:
空间界面为1m ≈ 视觉界面分辨率1000px
随着VR硬件设备的升级 、PPD值的提高,这个值也会随之提高。
通过上面的计算机公式 ,我们可以知道界面设计分辨率的尺寸只与设备的PPD和界面视角有关,与距离无关。角度尺寸这个单位与二维、三维软件单位并不通用,通过三角函数可以知道,当角度不变,距离(邻边)变大时,显示界面(对边)等比例变大。因此:1000px设计尺寸在三维环境中1m远的距离显示为1m,5m远时显示尺寸为5m。我们把这个简称为距离无关像素,多应用于眼前界面。
常用界面设计分辨率建议

3、在2D界面转3D场景的设计还原问题:
在unity中Piexels Per Unity默认100,结合上面的结论1m=1000px,所以这里的默认值可以直接修改为1000,
另一种方法:眼前界面也可以通过层级达到此效果:
最外 Base 层,用于调整所有 UI 元素的视距,以及整体的缩放关系。上面讲过距离无关像素,距离与缩放同时变化。
中间 Canvas 层,用于让各单位统一。Unity 以 m 为单位的,前文我们讲过1m=1000px,所以在 Unity 中需要将其换算成 0.001m。
内部 UI 各元素层,这一层的各物件的尺寸属性和二维软件中的一样。例如,你在 PS里设计了一个 270x150 的矩形,那么到 Unity 里这一层的长宽尺寸也直接写 270x150,完全不用管距离、缩放、单位换算之类的问题了。
经过层层推敲、反复测试后,VR界面查看工具VR-C终于华丽诞生!
该产品可应用于VR终端内预览视觉设计图呈现效果,它将UNITY繁的琐设置流程进行标准化,减少反复设置与测试修改过程,达到快速预览视觉设计图的效果。还能通过实时修改距离、缩放等数据,输出工程师需要的设计还原参数。
VR-C颠覆了传统的VR界面效果图查看方式,简化流程、节省时间、使设计效率大大提升。
想要解锁VR界面设计查看新招,快来下载体验!
Gear VR版手机端下载方式:三星应用商店搜索VR-C下载
HTC版 PC端下载地址: https://pan.baidu.com/s/1UIGWvmSAp8FW_fvkxI5l0Q
Gear VR版手机端使用教程:http://vr.99.com/news/04112018/231456731.shtml
HTC版 PC端使用教程:http://vr.99.com/news/04112018/225011240.shtml
推荐阅读