如何像大神一样制作VR原型
发布时间:2017-08-18 10:07 来源: 黑匣
虚拟现实带给我们无限的遐想和机遇,在体验虚拟现实时,你是否会冒出“如果我能够亲手制作一个VR东西,那简直可以6上天”的想法?
技术大咖团队K-LABS——VR交互设计师李博功,为大家带来“手把手教会你,如何像大神一样制作VR原型”的课程!

虚拟现实可以说是一个全新的领域,但已经拥有了一套几乎完整的工作流程和设计工具(感谢游戏工业)。
使用纸笔进行快速表达很古老了,但我并不认为它不好,我仍十分喜欢在纸上绘制草稿。但 VR 给我们带来了一些新的限制,比如舒适的用户视野范围、不再有画框边界、以及赋予了用户选择注视位置的能力等等。
过去我设计VR体验时,通常只会在草图中画出部分视角的内容,或者不同投影方向上的视角(如正视图 + 顶视图)。我也找到了这样一个很酷的模板可以用来快速绘制故事版,它还不错,但却不能反映出用户会看到什么样的画面。我还找到了一个在Sketch 软件中创建原型的解决方案,但我是个偏爱使用纸笔的老派创作者。
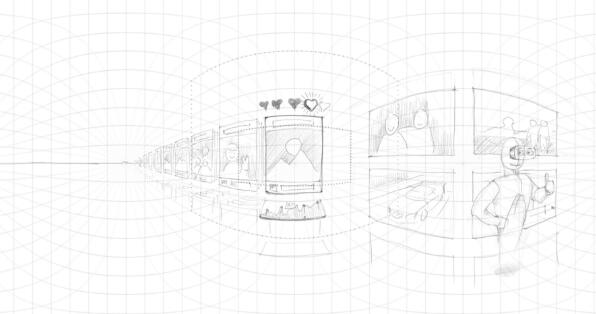
所以我试图通过在带网格的360度全景展开图上绘制草图以便于和超广角的画面匹配,起初它看起来并不惊人,直到我将它扫描并置于VR头显中
这一方法现在已经可以正常运作,在此我很乐意将详细的步骤与大家分享:

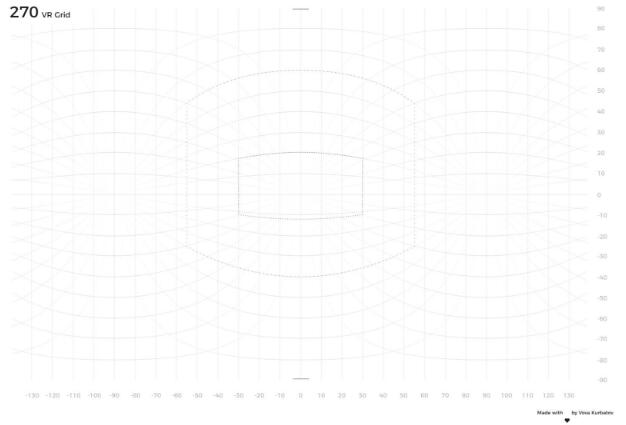
270°网络模板

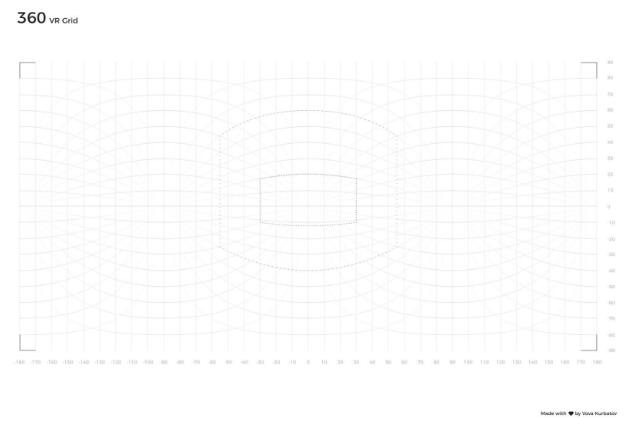
360°网络模板
操作步骤
1.下载我的模板 2.将他们打印出来 3.拿起笔开始创作,但首先让我们了解一下这些标记的意义:
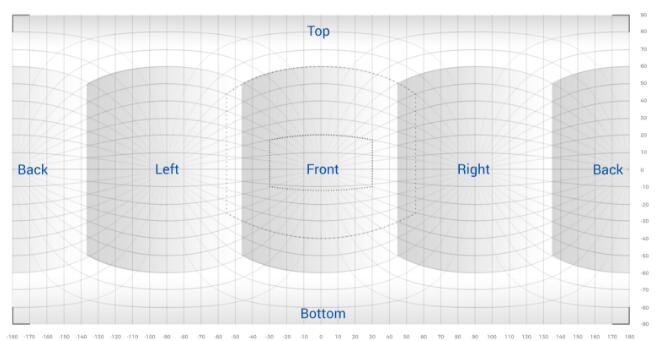
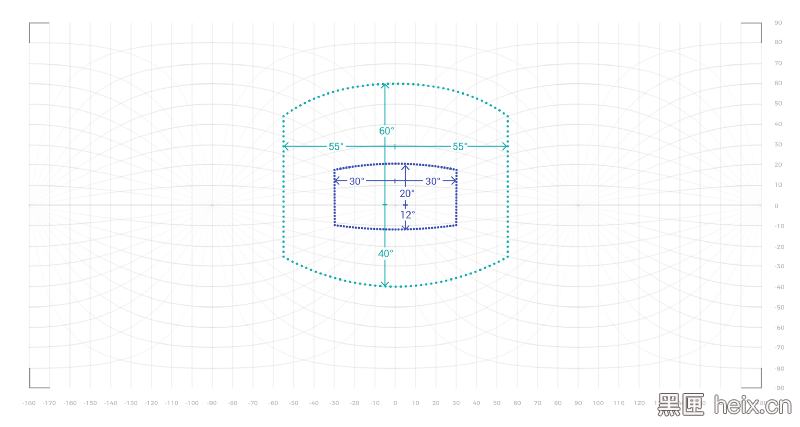
每一条垂线代表了10°的水平视角分割,每一条曲线代表了10°的垂直方向上的分割。
开始前你需要明确中心是 Front,Left 和 Right 的旁边是 Back。

这里有两个“矩形”,一个代表了用户舒适的视野范围,另一个代表了用户最大视野范围。

4.扫描或给你的作品拍照。
TIP:你也可以使用数位板或其他任何你习惯的绘图工具。
5.将图像裁剪至2:1的比例,画布边缘的标记将有助于你的裁剪。 6.在任意360°图片查看器中打开。
在桌面端我使用GoPro VR Player
在 iPhone 中,我使用谷歌街景app,这里是导入图片的说明,请注意你的图片尺寸最小需为(5300 x 2650)并且需为JPG格式。
7.哒哒哒!现在你的原型已经可以在VR中体验了!
测试效果
当然,这是一个相对有些复杂的解决方案,但这是我能找到最高效的方案了。
推荐阅读