Leap Motion如何探索更直观沉浸的手部交互
发布时间:2017-12-11 09:20 来源: 映维网
无需控制器的手部追踪(如Leap Motion)在直观性上具有吸引力,没有什么可以比得上看到虚拟手部、虚拟手指能够匹配你的真实手部、真实手指的运动。但由于缺乏物理反馈,单纯以这种方式进行交互可能会令人感到不够真实,从而影响虚拟世界的沉浸感。当你对反馈的期望没有得到满足时,你可能不清楚如何能够最好地与这个全新的非物质世界进行交互。对此,Leap Motion一直在通过实验来探索如何应用视觉设计,令无需控制器的手部追踪输入变得更加直观和身临其境。本文来自Leap Motion的Barrett Fox和Martin Schubert,以下是内容整理:
Barrett是Leap Motion的首席VR交互工程师。通过将原型设计,工具和工作流程建立与基于用户的反馈相结合,Barrett一直在推动计算机交互的发展。
Martin是Leap Motion的虚拟现实设计师和首席传播者。他创造了多种体验(如“Weightless”,“Geometric”和“Mirrors”),并且正在探索如何让虚拟交互变得更加有形。
Barrett和Martin是Leap Motion的精英团队成员之一,他们正在努力以创新和吸引人的方式来探索VR/AR用户体验。
1. 探索VR中手部对象边界
当你试图伸手抓住一个虚拟物体或虚拟表面时,现实世界中将缺乏相应的阻力。为了令VR中的物理交互变得吸引人和自然,我们必须关注一些关于数字化物品应如何表现的基本假设。一般而言,这主要是虚拟手部穿透该虚拟物体/表面的几何形状,然后产生视觉截除。但我们如何才能令这种交互更上一层楼呢?

借助Leap Motion的交互Sprint(Scrum开发流程中的冲刺阶段,亦即以最快速度完成一次迭代的开发内容),我们的团队着手确定开发者和用户经常遇到的交互区域,并设置具体的设计挑战。在建立可行解决方案原型之后,我们分享了我们的成果,帮助开发者在自己的项目中应对类似的挑战。
对于我们最新的Sprint,我们提出了一个问题:虚拟表面的穿透是否可以变得更加连贯,并创造出更大的存在感? 为了回答这个问题,我们尝试了三种方法来处理手部-物体边界。
2. 实验一:交界高亮
对于我们的第一个实验,当一只手与其他网格相交时,用户在视觉上需要能够确认交点。被遮挡的手部表层部分应该仍然可见,但需要改变颜色,并且渐渐变得透明。

这个操作感觉非常好。当辉光的强度和深度降低至最低水平时,这似乎是一种普遍适用于整个应用的效果。
3. 实验二:交界渐变
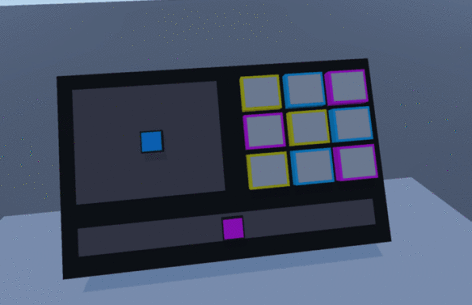
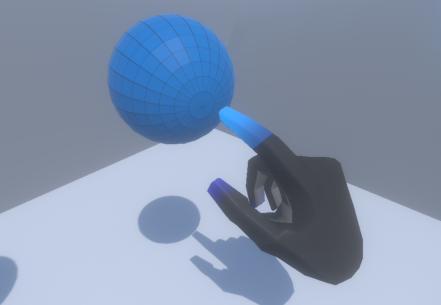
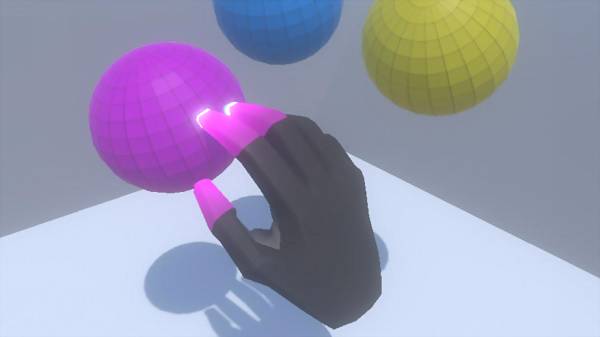
在第二个实验中,,我们决定让指尖改变颜色,来和要交互的对象表面颜色匹配。 当手越接近触摸对象的时候,两者的颜色也越接近。这将帮助用户更容易的判断指尖和对象表面间的距离, 同时降低指尖穿透表面的可能性。另外, 就算指尖确实穿透了网格, 那么其造成的视觉裁剪也不会显得那么突兀--因为指尖和对象表面将是相同的颜色。
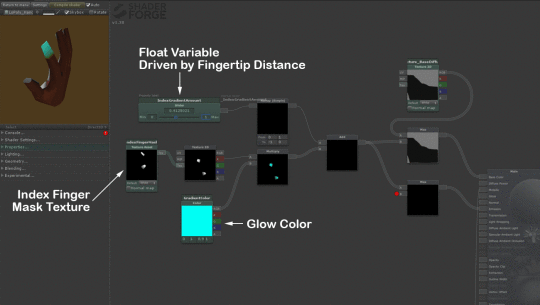
使用Leap Motion交互引擎的OnHover功能, 每当手悬停在一个InteractionObject上时,我们检查从每个指尖到该对象的表面的距离。然后, 我们借助这个数据来驱动一个渐变变化, 它可以独立影响每个指尖的颜色。

使用一个纹理来覆盖食指,和一个由指尖的距离驱动的浮动变量,在ShaderForge插件的漫反射和自发光通道添加辉光效果作为渐变。



这个实验确实帮助我们更准确地判断我们的指尖和对象表面之间的距离。此外, 它使我们更容易知道我们最接近的接触对象。将其与实验 #1 的效果相结合, 使交互的各个阶段 (靠近、接触、相交、抓握) 更加清晰。
3. 实验三:响应式可供性
你如何抓取一个虚拟物体呢?你可以握成拳头,或者是捏住,或夹住物体。我们以前已经尝试过可供性(affordance),如手柄或抓手,希望这能够帮助引导用户抓取它们。


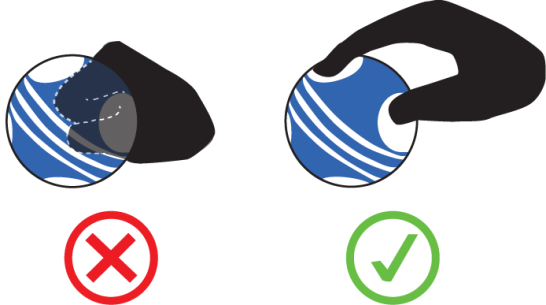
在“Weightless: Training Room”中,弹丸上有凹痕,这在视觉上提供了更加一致的抓握感觉,这也使得用户更容易在投掷中逼真地释放物体。
虽然这帮助许多人重获了如何在VR中使用手部的方法,但部分用户仍然忽略了这些可供性,并且只是用手指夹住网格。所以我们想,假如我们不是建模静态可供性,而是创建响应式可供性呢?也就是说不管用户抓住了物体哪里,以及如何抓取一个物体,可供性都是动态地呈现。



在这个概念的变体中,我们尝试添加指尖颜色渐变。这一次,不是根据手指与物体的距离触发,而是根据手指伸进物体的深度所触发。
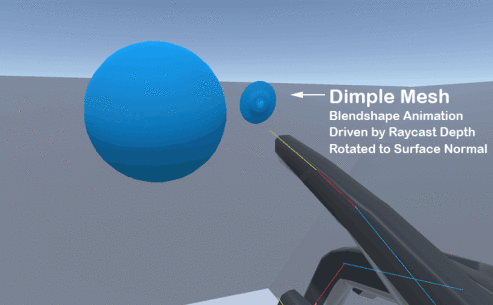
我们进一步拓展了这种响应式可供性,我们想,如果不是通过手部/手指的穿透来令物体变形,而是说物体在手部/手指接触到物体表面之前就可以进行预测,并且创建出相应的指孔,这如何?

基本上,我们据此创建了虚拟的ACME孔。
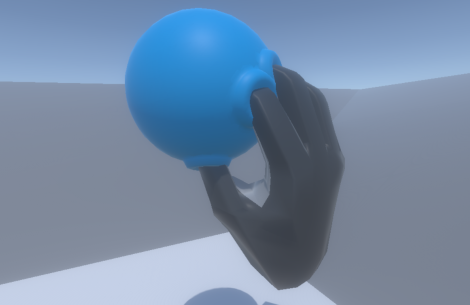
要做到这一点,我们增加了指尖光线投射的长度,这样在手指实际接触到表面之前,系统将能更好地确定具体的接触。借助两个不同的网格和一个渲染规则,我们创建了一个可移动的ACME风格洞孔。

这些效果使得抓取物体的感觉变得更加连贯,仿佛物体正在邀请我们的手指与网格相交。很显然,这种方法需要一个更复杂的系统来处理球体以外的物体(主要原因是非手指的手部区域处理,以及当手指之间过于靠近时应如何结合ACME孔)。尽管如此,响应式可供性的概念有望解决不可预测的抓取。
从真正的3D用户界面,到虚拟对象操作,再到移动机制,以手部为中心的设计存在巨大的可能性。作为创作者,我们都有机会将熟悉的物理隐喻的最佳部分与数字世界提供的无限潜力结合起来。下一次,我们将会“打破”物理定律,实现物体的远程操控。
推荐阅读