设计实践:用低保真度VR原型进行快速设计与迭代
发布时间:2019-07-01 14:15 来源: 映维网
由于原型制作工具的爆炸式增长,作为产品设计师可以说是生正逢时。对于低保真的原型制作,社区为你提供了一系列的优秀选项,包括Sketch,Figma,Balsamiq,Framer,Adobe XD,InVision Studio和Apple Keynote。然而,VR/AR/MR设计师的工具选择则更为有限且令人沮丧。
在《Designing in the Wild West》这篇博文中,Torch探讨了了VR/AR设计机会的增加,同时强调了“3D Wall of Pain(叹息之墙)”。3D Wall of Pain(叹息之墙)是指设计师必须克服的一系列障碍,如缺乏标准的工作流程 ,缺乏最佳实践,没有简单的方法可以将概念转变为应用原型等等。
日前,产品设计师Michael C. Albers为低保真VR原型制作提供了实际的建议。下面是小编的具体整理:

由于缺乏更成熟行业中的基础设施,Torch为VR/AR设计专业人员提出了5项具体挑战。第四个挑战“Rapid Prototyping is Rarely Rapid”描述道,大多数VR/AR原型都是用“纸和笔”或“Unity”创建。Torch总结说,缺乏工具,交流障碍,寻找asset的麻烦是主要障碍,而设计师需要介于“能够展示线框,同时能够自由地挥动双手”和“开发Unity应用程序”之间的工具。
Torch描述了用于低保真度VR的原型制作和模板,而它们能够加速VR应用程序的设计验证和创建过程。利用现有的最佳实践,你可以通过三种低保真度原型来探索设计愿景的承诺。第一个原型包含最为简单的asset,并主要用于验证设计概念。第二个原型则添加了一种更为真实的深度,并用于进一步确认设计方向。第三个原型有着更高的保真度视觉,为设想的虚拟空间提供了更为逼真的感觉。
1. 为什么选择低保真度原型呢?
原型是“一种设计意图的表达”。低保真度的原型具备目标产品的部分特征,但更加简单,不完整。低多边形的建模可允许你快速轻松地:
将高水平的设计改变变成具体的,可以进行测试的有形物
迭代设计概念
在真正开始之前明确设计方向
低多边形原型的优势包括:
可允许你快速构建和迭代
如果设计方向不合适,你可以马上抛弃
所有团队成员和项目相关者都可以感受高水平的设计方向
要利用上述优势,NN/g指出低多边形原型通常不能具备:
交互性:可以没有交互性,或者可以伪造交互性
逼真的视觉:只包括最终系统的特定视觉属性
内容:包括总结性内容和/或产品图像的占位控件
2. 人体工学和头显考量(X&Y)
VR是一种躯体体验。在感知对象,旋转头部,以及聚焦于不同深度的对象时,用户会用到大量的头部,颈部,和眼睛肌肉。对于原型设计而言,了解人体工学和当前头显的基本情况非常有用。
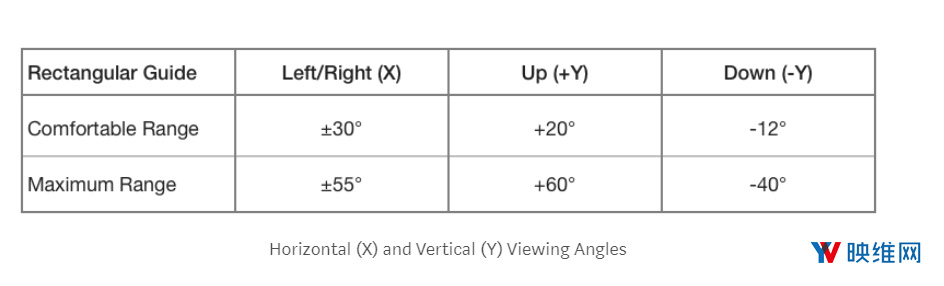
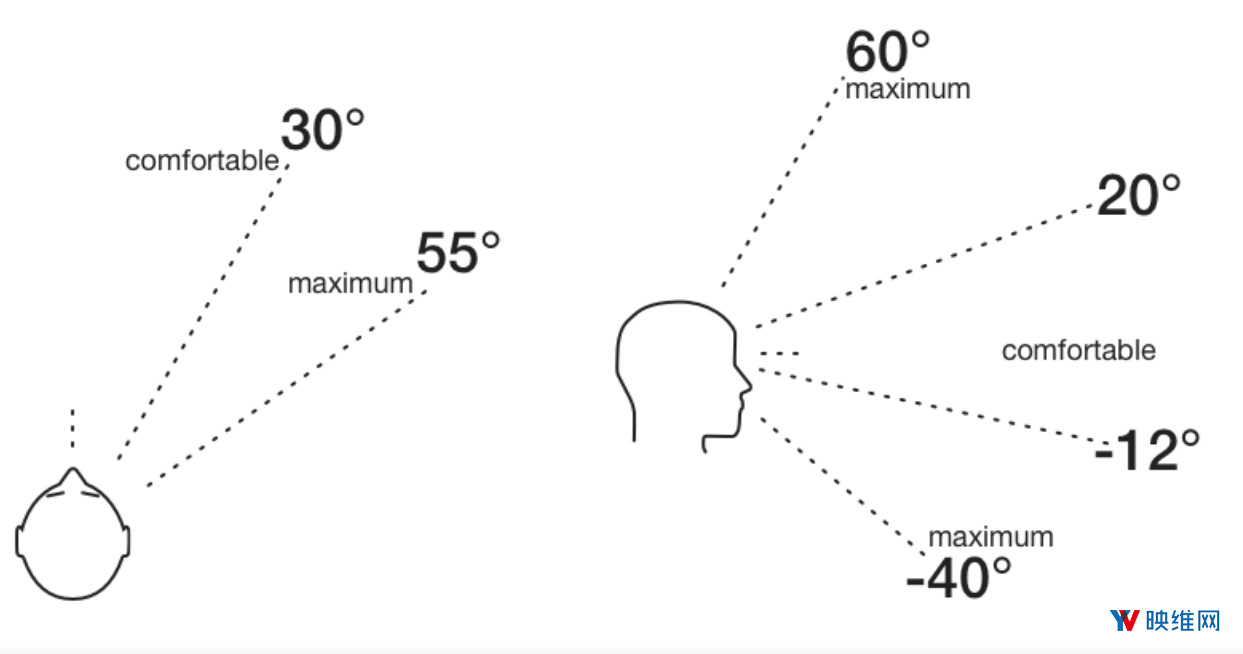
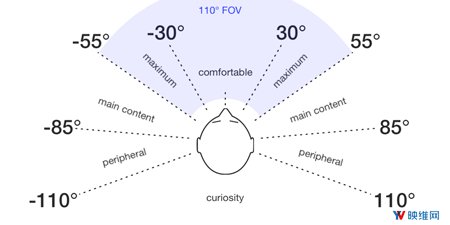
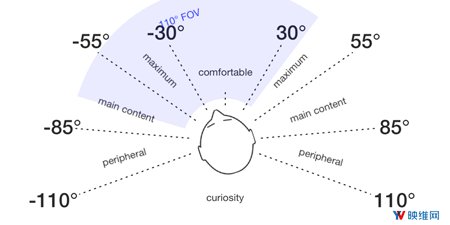
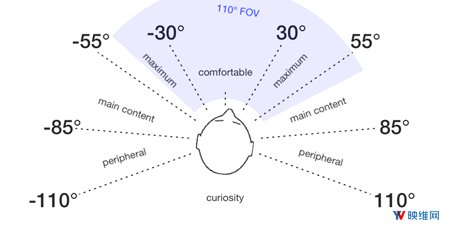
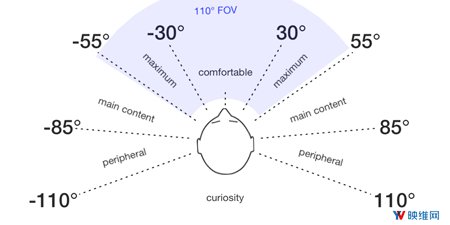
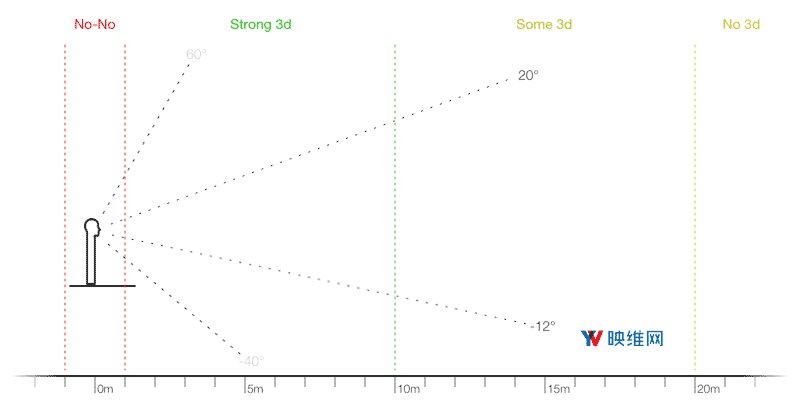
Alex Chu的研究确定了可用的视场范围和头部运动。仰视比俯视更容易,水平运动比垂直运动更舒适。Alex Chu定义了两个同心矩形指引,并将其称之为“舒适的运动范围”和“最大运动范围”。舒适的可视范围是水平±30度,向上+20度和向下-12度。最大可视范围为水平±55度,向上+60度和向下-40度。


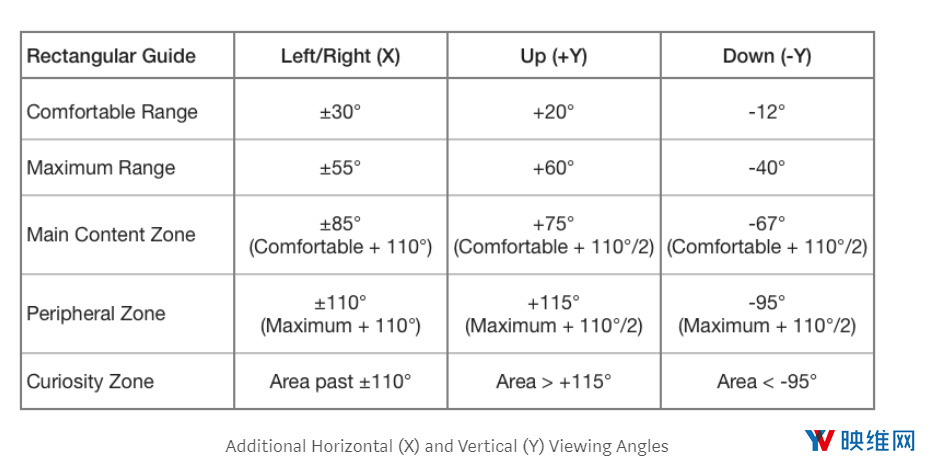
通过结合Alex Chu的研究和头显视场,Mike Alger提供了额外的指引。Alger定义了三个新的指引:
用户能够轻松看到内容的Main Content区
用户勉强能看到内容Peripheral区
需要用户转动身体的Curiosity区
在Alger进行研究的时候,黄金标准是Oculus Rift DK2的94度视场。今天,相当多的现代头显都具备110度视场。对应于Alger的定义,Main Content区是每侧85度,向上75度,向下67度。Peripheral区向两侧延伸110度,向上和向下均超过90度。超过两侧110度和用户背后的内容属于Curiosity区。


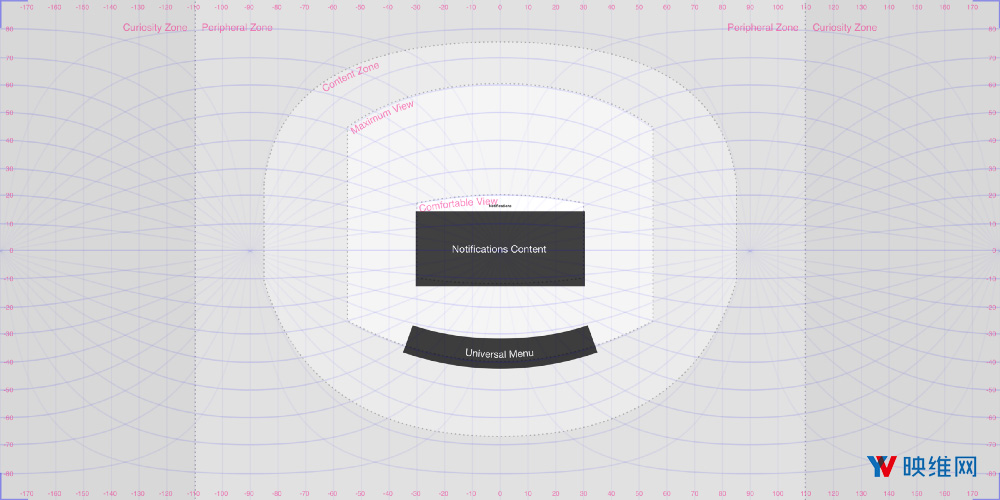
Chu的运动范围和Alger的区域定义下的110度视场(水平)

Chu的运动范围和Alger的区域定义下的110度视场(垂直)
3. VR原型制作模板
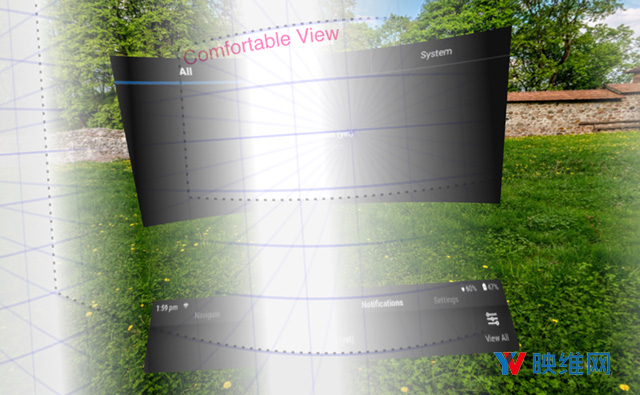
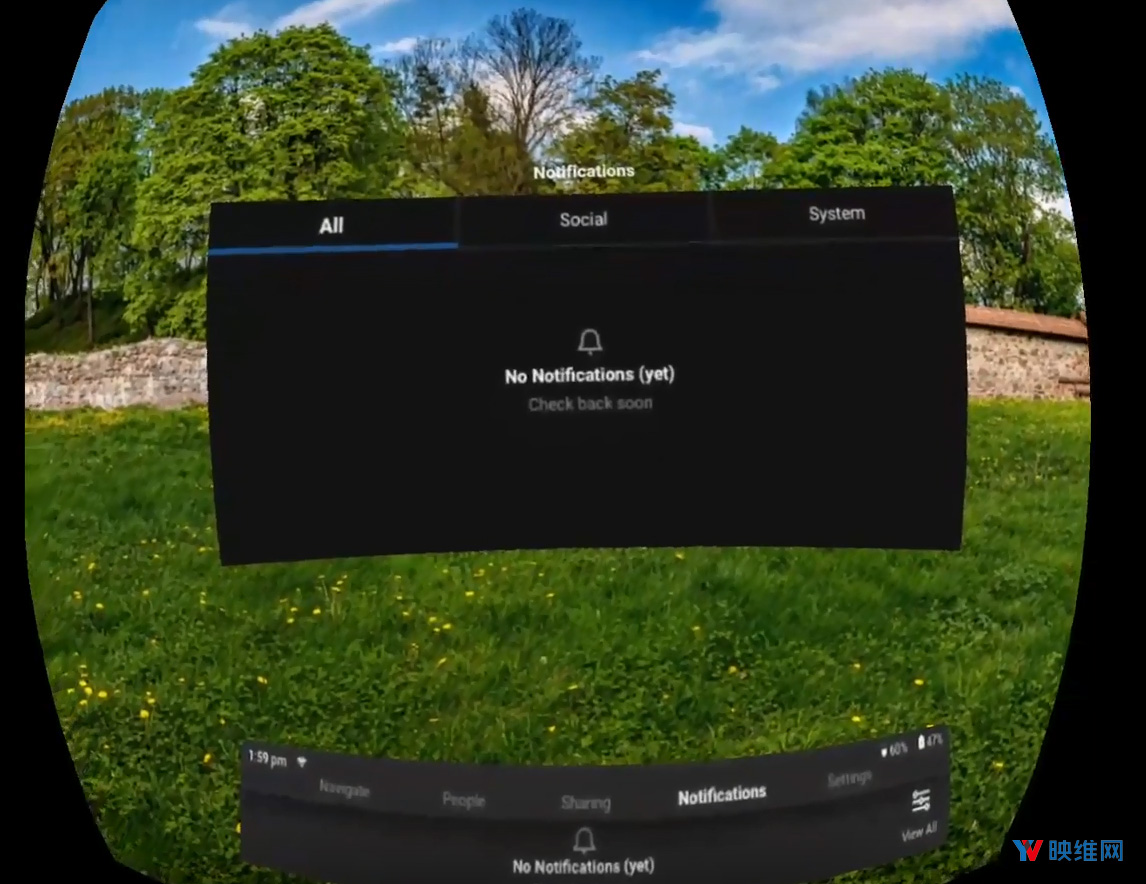
为了展示VR原型制作模板,Michael Albers重新创建了一款简单的VR体验:Oculus Go的Notifacations系统:

3.1 第一个低保真原型
Oculus Go的Notifacations系统包含:
标题
带有通知内容的窗口
Universal Menu
在这个低保真原型中,占位符矩形代替真实用户界面。
用VR原型制作模板创建场景可能不够直观。Notifications窗口在VR中显示为半圆形,在Sketch中则为矩形。相反,Universal Menu在VR中是一个简单矩形。要在Sketch中创建这一点,请使用360度全景网格作为绘制曲面矩形的说明。向内拉动顶角,令Universal Menu看上去像是向后倾斜。
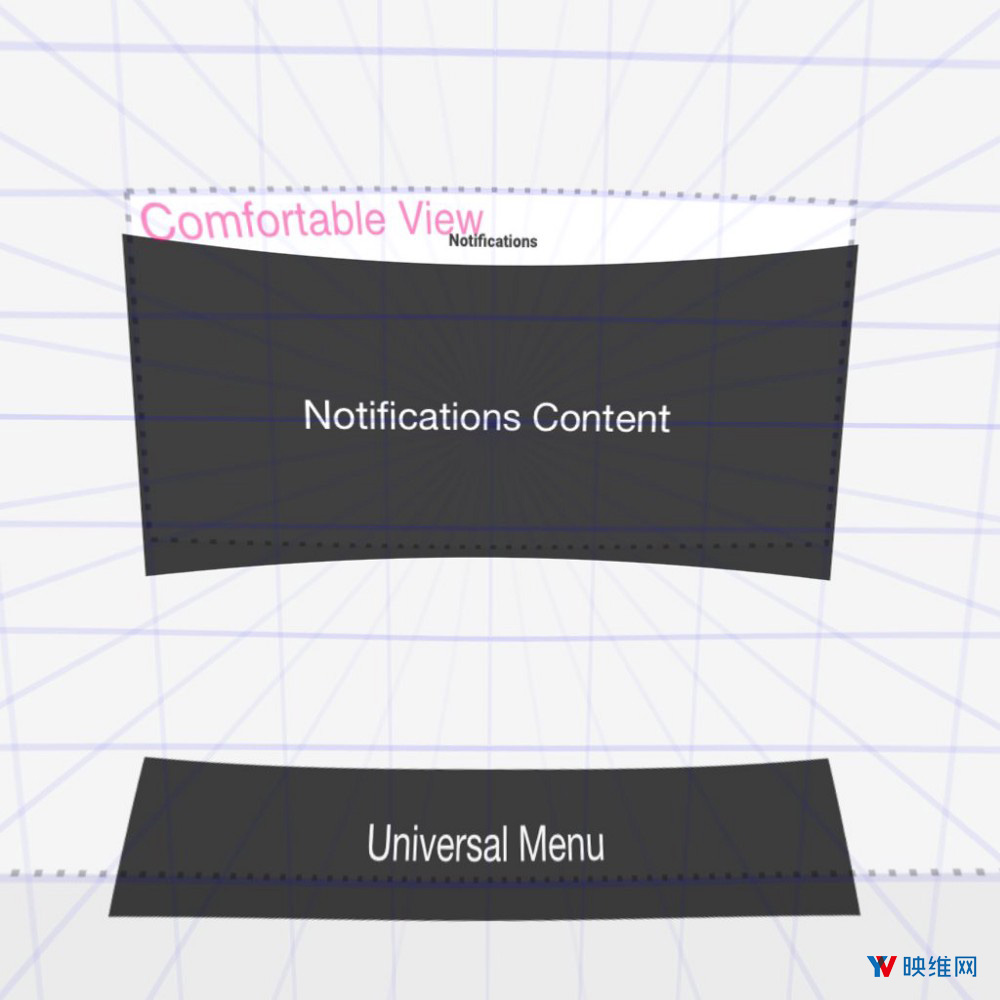
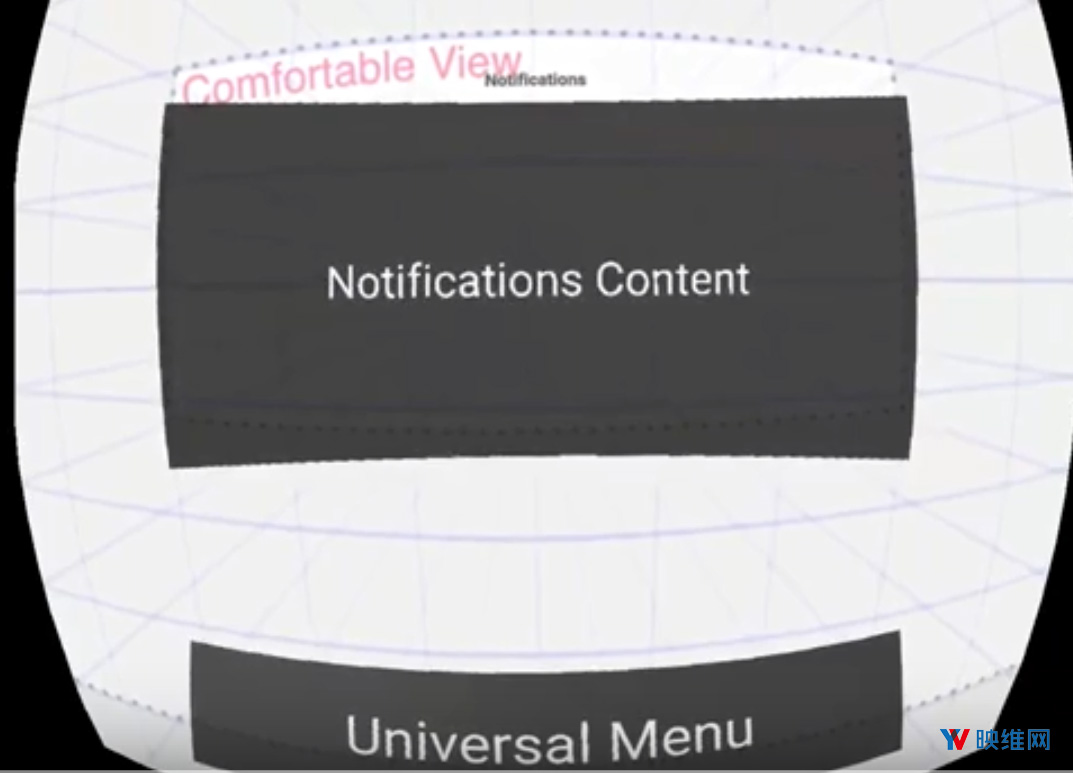
将这些元素置于VR原型制作模板,导出图像并在VR中查看:

这是来自Oculus Go的屏幕截图和视频,并提供了一种粗略的感觉:

保真原型看上去像是代表了最初的Oculus Go环境。但由于等量矩形图像中的深度线索有限,它看起来相当扁平。
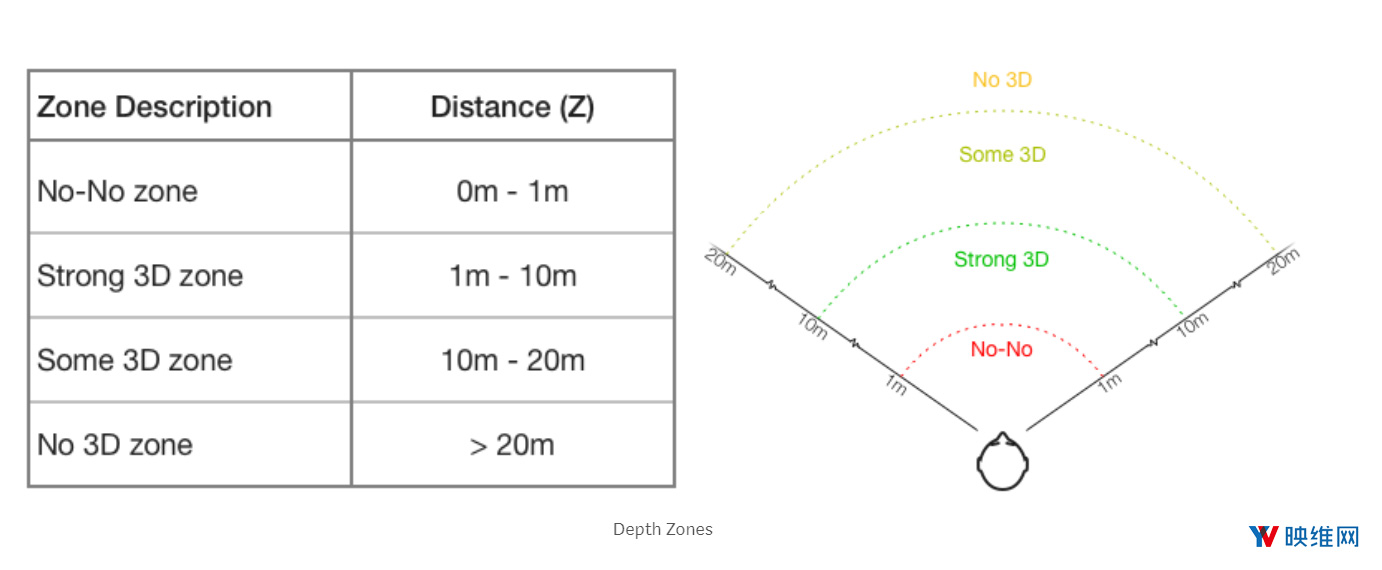
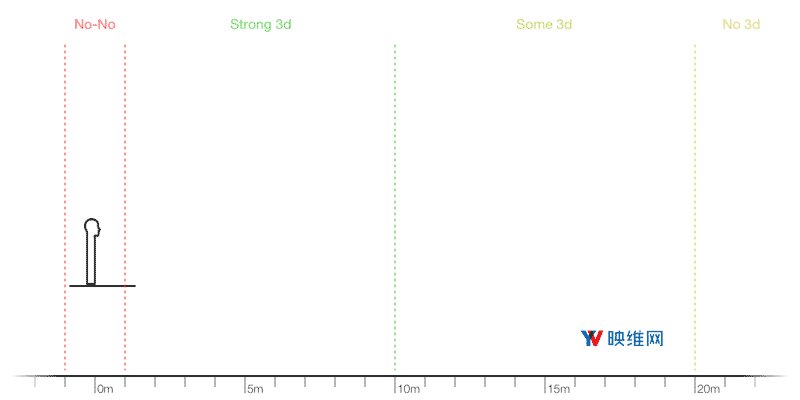
3.1.1人体工学和头显考量(Z)
除了水平(X)和垂直(Y)区之外,Chu同时为内容提供了类似的深度(Z)区。由于聚焦困难和眼睛疲劳,Chu和Alger建议不要将内容置于离用户不到1米的位置。Alger将其称为“禁区”。在1米到10米范围内,用户将会经历强烈的3D,深度和内容分离。对于10米到20米的范围,立体深度感逐渐消失,用户只能体验到一定的3D效果。

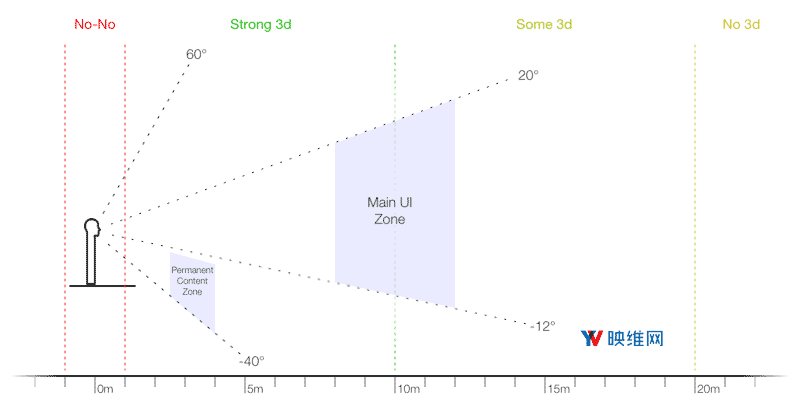
3.1.2 人体工学和头显考量(X,Y,Z)
Chu和Alger都为X,Y和Z中的内容放置区域提供了建议。
他们都讨论了“最舒适”的向下角度,以及“永久性内容”的距离。Chu提出,与用户的距离最好是3米-4米,并且接近于-40度的Maximum Range。利用对办公室的人体工学研究,Alger建议永久性内容区最好是离用户2.5米,并且“向下15度-50度”。这个原型采用了距离用户2.5米-4米的Permanent Content Zone,并且范围是从-15度到-40度。
Chu定义了一个“Main UI Zone”,它位于“舒适的深度”,具有“适宜的立体效果,同时能够最大限度地减少长时间佩戴头显的眼睛疲劳度。”Main UI Zone是X/Y“Comfortable Range”(X中±30度,Y中+20度/-12度)和Strong 3D/Some3D区边缘(Z中为8m-12m)的结合。

3.2 第二个低保真原型
Kamppari-Miller的“VR Sketch Sheets 2.0”是第一个灵感来源。第二个灵感来源则是Liu Liu的“Sketch to VR”插件。这个插件将结构化的Sketch文件转换为基于A-Frame的Web应用程序。由Mozilla开发的A-Frame是一个开源的“用于构建虚拟现实体验的Web框架。”它提供的简单工具可帮助你创建第一个低保真原型的等量矩形图像所不具备的深度。
对于“Sketch to VR”插件,Sketch文件必须包含带有“背景”画板和“ui”画板的Page。“背景”内容是一个360度的等量矩形照片,并将作为A-Frame a-sky原语。“ui”内容则变成A-Frame的a-curvedimage原语。Liu Liu的“Sketch to VR”解决方案启发了针对A-Frame代码的优化。
Sketch插件鼓励你将精致的360度图片作为“背景”画板。在低保真原型设计阶段,VR原型制作模板用作指导场景创建的“背景”。
低保真原型场景和以前一样。将3个UI元素重新创建为A-Frame原语。
1.标题(Notifications)成为“a-text”
2.包含Notifications内容的窗口是“a-curvedimage”
3.Universal Menu是一个“a-image”
但是,“Sketch to VR”插件不会将这3个项目放在场景中的有用位置。3个A-Frame原语的放置采用原始的Oculus Go环境,以及Permanent Content Zone和Main UI Zone。
所有3个原语的水平和垂直位置与第一个低保真原型相同。对于深度,Notifications窗口和标题距离Main UI Zone中的用户9米。Universal Menu距离Permanent Content Zone中的用户2.5米。
第二个低保真原型中的额外深度信息有助于模拟最初的Oculus Go环境。你可以在Oculus Go的浏览器中查看A-Frame原型,而这个截图展示了第一个原型中所缺乏的深度感:

你难以在这个单目视频中看到额外的深度线索。对于视差效应,你可以看到背景移动的速率与前景UI不同。
3.3 第三个原型
通过更为逼真的UI和更高质量的背景图像,第三个原型的逼真度有所提升。用Sketch创建的内容窗口和Universal Menu直接整合至第二个原型的A-Frame代码中。精致的背景图像同样可以整合至A-Frame代码中。

借助少数更高保真度的asset,从第二个原型转换到第三个原型仅需几分时间。你可以看看这种有着更优深度感的asset,这种设计方向值得你进行更大的设计投资。
4. 未来
我希望本文中的工具可以帮助你更快速地构建和验证VR设计理念。要掌握如何使用所述模板,你需要一定的反复试验。由于技术的迭代设计到验证周期很短,所以实验非常有意义。
随着AR/VR/MR领域的快速创新,这种原型制作工具只会成为你可以选择的选项之一。Torch AR原型制作应用,Placenote用于持久性AR应用开发的Unity Simulator,以及微软Maquette是所述创新的最新示例。
声明:本站在转载文章时均注明来源出处,转载目的在于传递更多信息,未用于商业用途。如因本站的文章、图片等在内容、版权或其它方面存在问题 或异议,请与本站联系(电话:020-37784831,邮箱:edit@fly-tech.com.cn),本站将作妥善处理。
推荐阅读